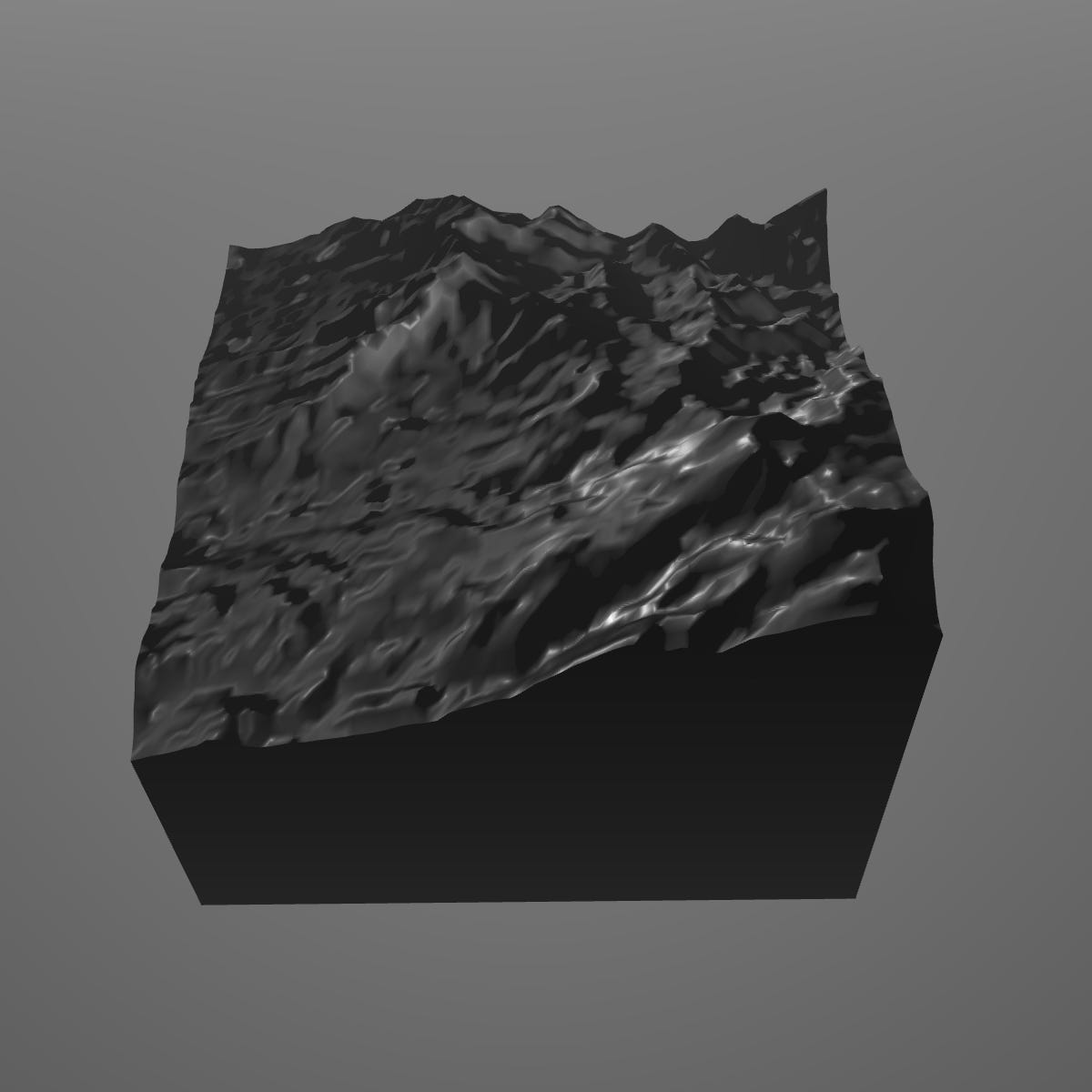
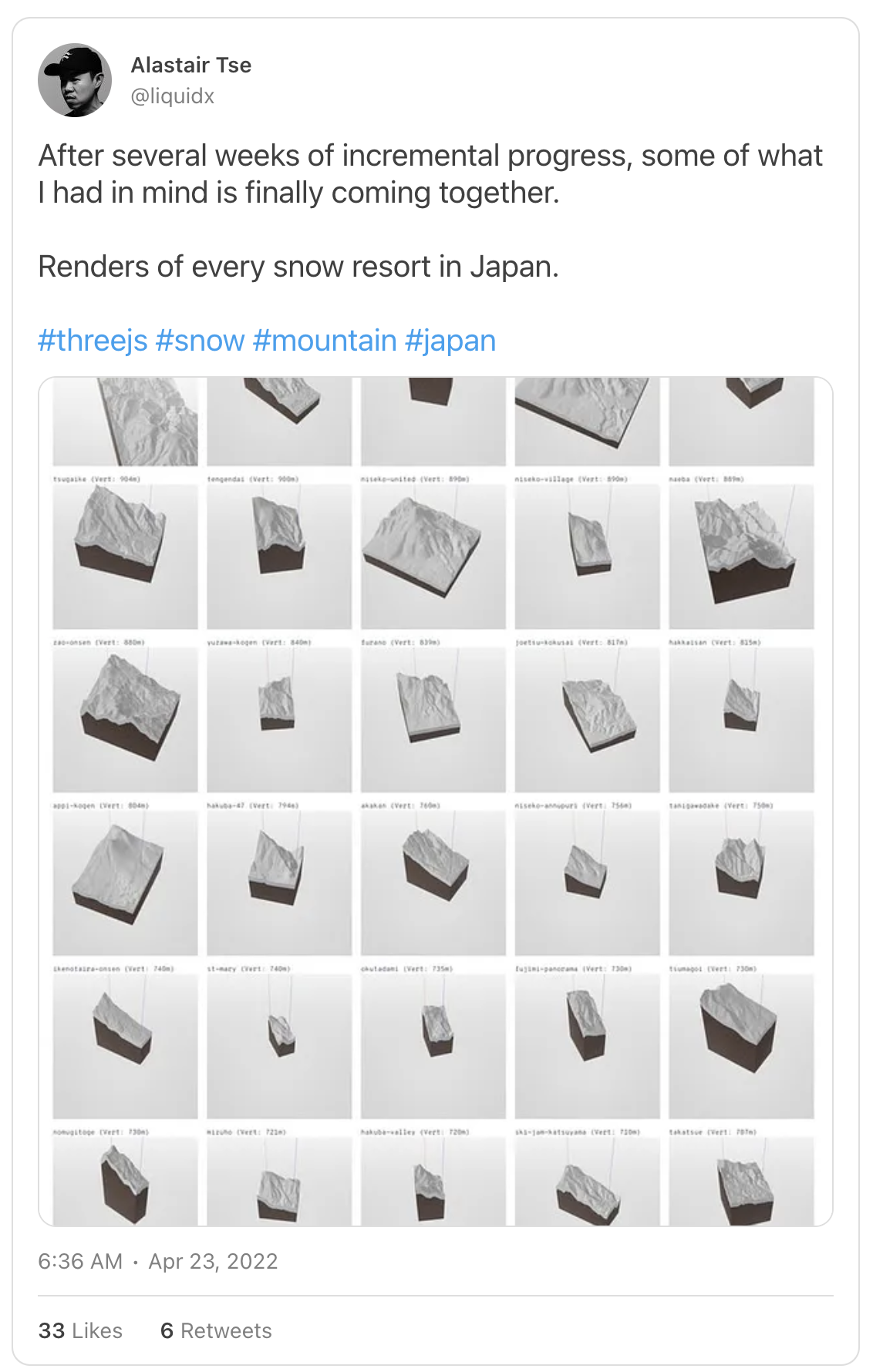
Last week, I posted a photo of a set of 40 mountains rendered in 3D. What is this?
I'm exploring visualizing geography without maps to represent the relative size, gradient and shape of different snow resorts in Japan. This view I posted is a very early experimental view to verify that what I'm doing is working.
Every evening, I'm spending an hour or so on this problem, often solving a data issue, a rendering issue or making a tiny improvement. Every night I learn something new about the elevation data, maths, tiling and even the tools that I'm using like Vue JS, Three JS and more. I have a fun idea end product I'm building towards which will be revealed once I get there.
The mountain data is manually drawn by myself using some tools I built. The rough boundary, top and bottom positions are added by manually inspecting collected data and satellite imagery.
The elevation is coming from publicly available elevation data in DEM format which is sliced in to tiles at different zoom levels split into a "standard" tiling system called slippy tiles. This tile system splits the world into a regular grid system at different zoom levels.
The rendering is done in WebGL through ThreeJS, through the help of custom shaders that directly use a DEM as a texture and do something similar to what a displacement map does, except with much higher resolution.
The model is built entirely algorithmically, orientating the mountain so that the main slope is always facing the same perspective. The scale for every mountain is the same (with one exception), so you can get a sense of how big each mountain is to another.
There is still a lot to go on this project. Having got to this stage, there are a few things I want to improve on. First off, the rectangular cut outs are not all rotated at the same angle making it look messy. Maybe I should use a circular cut out (which will be more maths for me to work out). Second, the way the elevation displacement works has caused some of the mountains to go "off-screen" because they're higher. Third, the larger areas like Kagura and Shiga Kogen cannot be contained within the viewport so I could tweak the camera angle more.
Many issues to still resolve, but I'm happy with the milestone.