Fixed some fallout from my refactoring from a few days where I made the mountain rendering code work across a few different projects. Using Vue has been great to be able to share the same general renderer across different views. However, there is the part where I want to render all the mountains in a single WebGL instance which means I can’t share the Vue component, but have to share the internals.
I had been looking at react-three-fiber and also trios (Vue equivalent) and I really like the declarative way to construct a scene and possibly allow for reuse. I am tempted to rewrite all my rendering code to take advantage of that model, but I’m not sure if I’ll regret it. Maybe I’ll leave that for later.
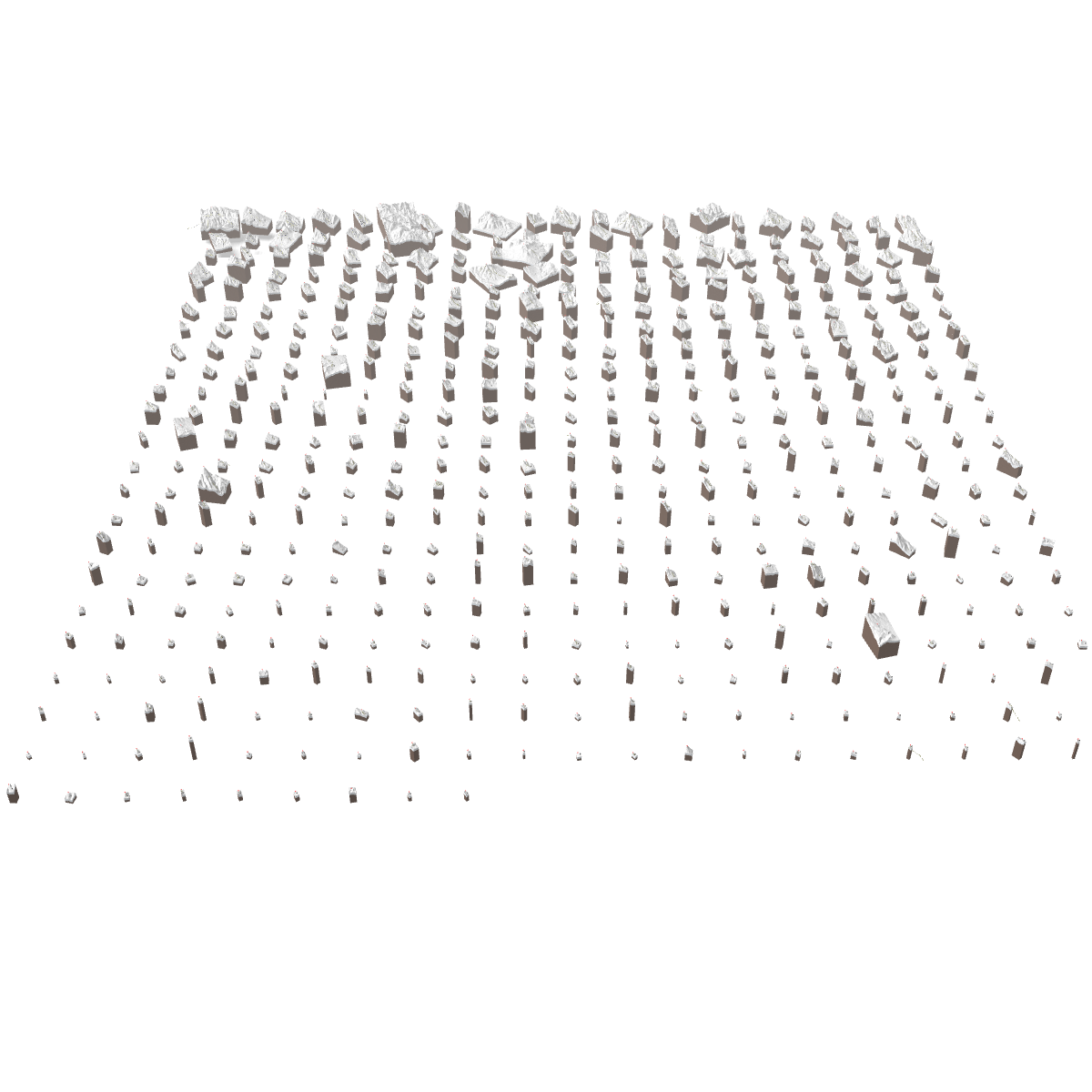
I fixed the minor issues I had after my refactoring to get my multi-mountain renderer working again — this time, instead of rendering just a few mountains, its rendering 300 mountains which makes it really slow. The whole render took 11 minutes to do, without any of the trees and lift lines! This is a proof of concept render to see if I could render that many mountains in the scene. I had to make a few adjustments like expanding the clipping plane.

A few things are missing still, obviously the models that sit on top of the mountains, and also the texture maps I want to put on the top. I’m expecting that adding those will increase the render time more. I want to add back the shadows by adding a light per mountain, or maybe just faking the shadows using ambient occulsion. I’d like to figure out a way to draw a perspective label on each mountain.
The final piece which I’m using Observable to do, is to develop an algorithm to place each mountain in the scene. Right now the mountains are all in a grid which already looks nice, but I want to make it a little more packed, more space around the big mountain like Shiga Kogen and less space between the tiny mountains.