
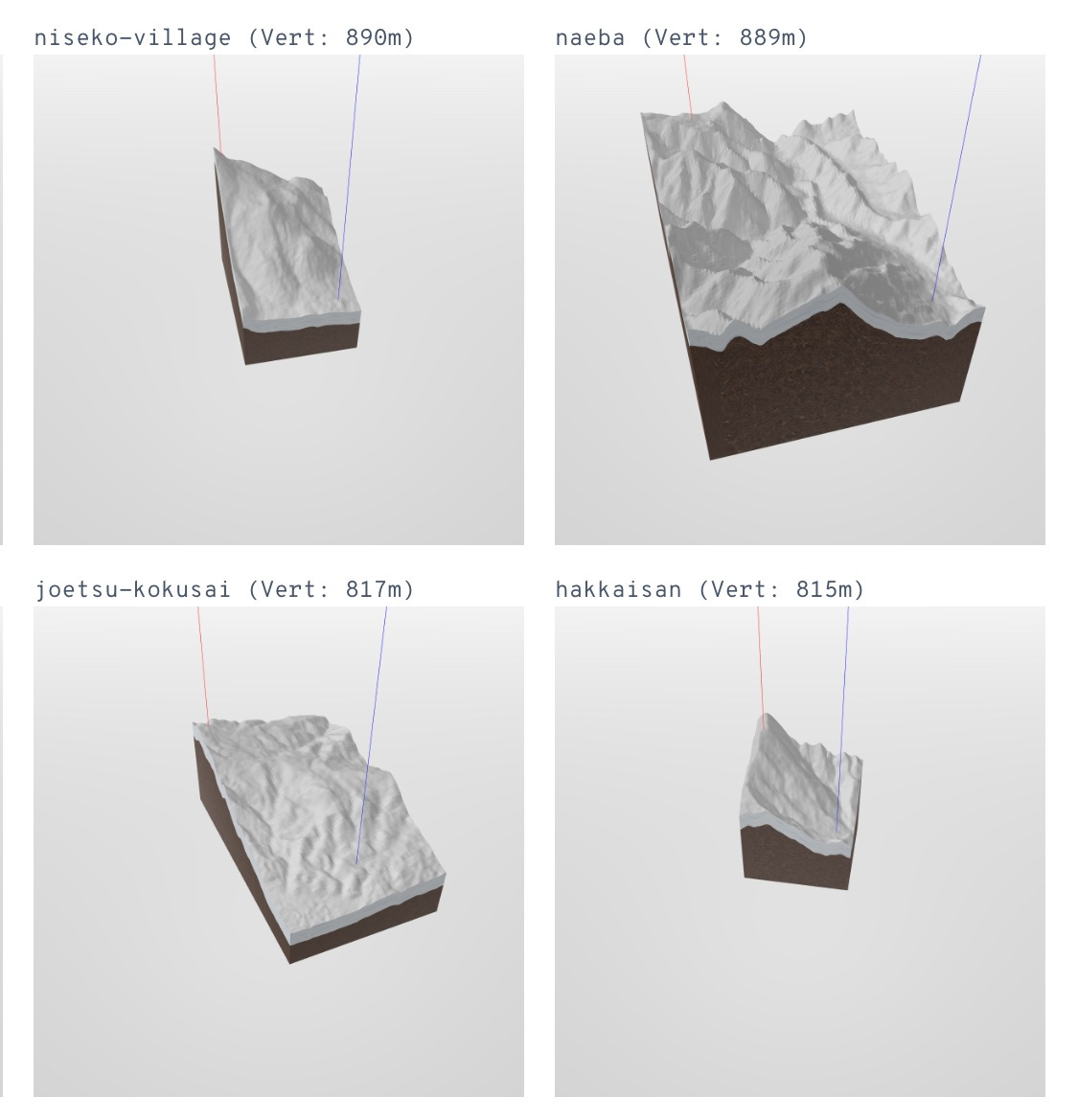
The rectangular tiles look a little weird because I rotate the tile so that the angle of the slope is always 135º — but the rectangular box itself is clipped along the latitude longitude lines. This means the angle of the edges of the box don’t line up because each mountain is at a different angle.
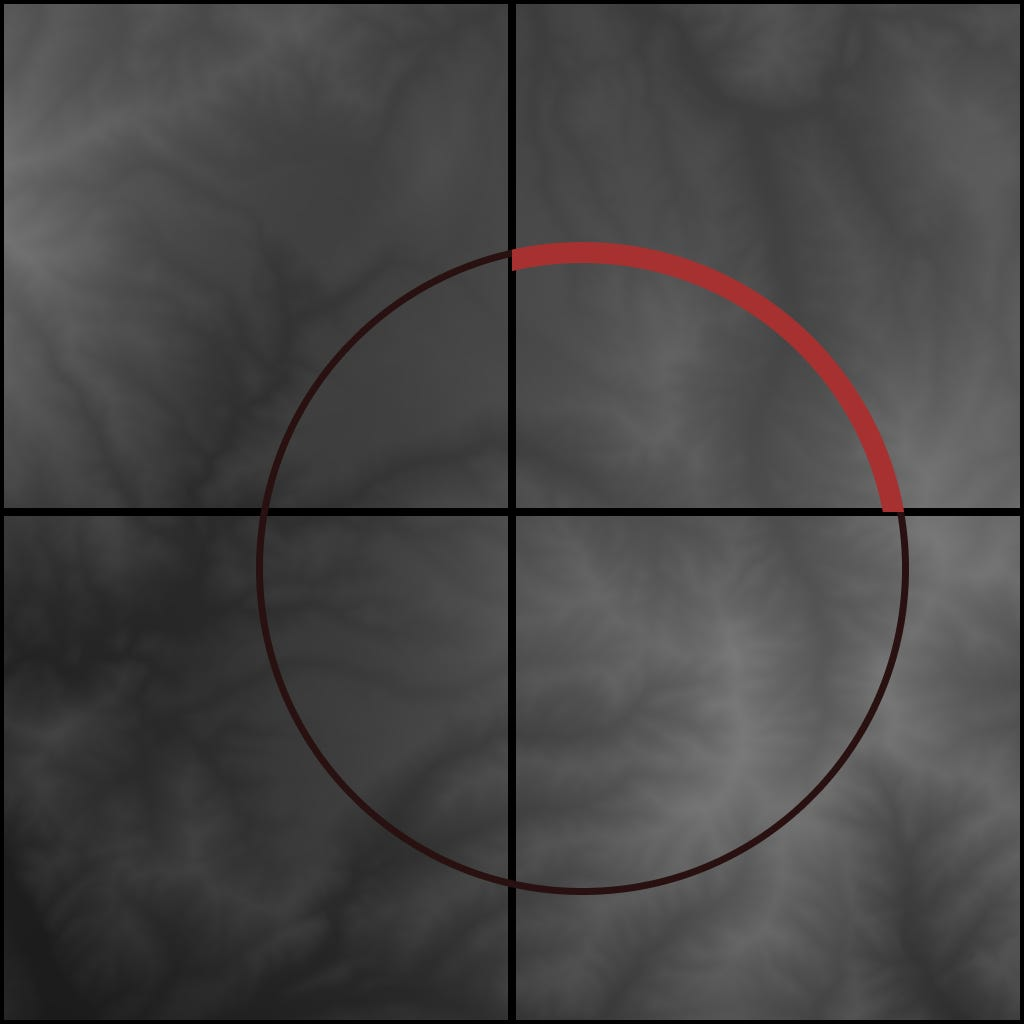
One way to mitigate this is to use a circular base (make it a cylinder). Though, it seems much more complicated to do the maths.

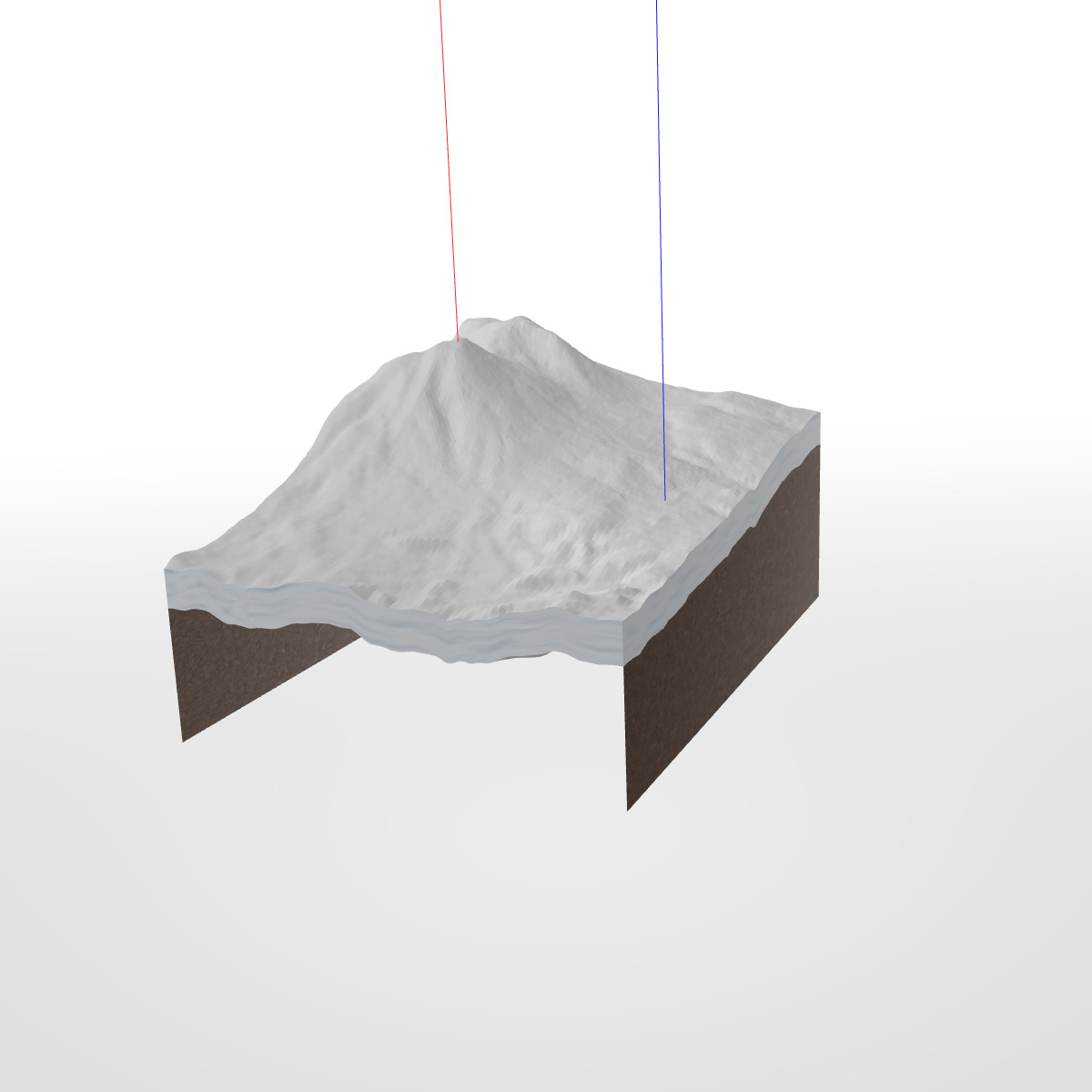
The way the rectangular box works is, each tile is 512x512 and if the mountain area is more than 512x512, multiple tiles are laid together, with the excess chopped off and sidewalls rendered. When it is a box, it’s easy to cut a straight edge with simple arithmetic. But with a circle it gets more complicated - but doable.
The other thing I’ll need to do, is be able to pass that arc into the vertex shader for the sidewalls. The sidewalls’ shaders deform the top edge by looking at the height map of the texture to make it match the terrain. If the shape is now an arc, it will require passing in that arc shape into the vertex shader, which I’m not sure how to do properly. Maybe there’s a mathematical equation for this?

What I cannot not do is merge all the terrain into a single image texture. While this will make it super simple to do the maths, the size of the texture is restricted (2048 on mobile?), so if my texture is detailed enough or the area is large enough, it will exceed it and then I’d have to go do some tiling anyway.
So, looks like I’ll need to do a bunch of maths here.